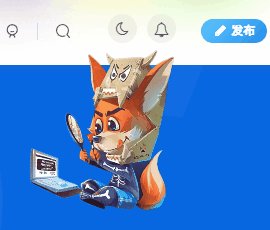
效果演示

代码部署
在需要显示的地方添加如下代码即可。在这里加到顶部导航栏
文件路径:/www/wwwroot/huliku.com/wp-content/themes/zibll/inc/functions/zib-header.php
![图片[2]-子比美化 – 顶部悬挂2024小龙人&狐狸-边缘人的资源库](http://img.dahkk.cn/i/2024/04/25/662a5692a3712.jpeg)
<div class="huliku_hang"></div>CSS代码
/*<a href="https://huliku.com/tag/%e7%8b%90%e7%8b%b8%e5%ba%93" title="更多关于 狐狸库 的文章" target="_blank">狐狸库</a>悬挂开始*/
@keyframes lampLine-38cc6824 {
0% {
transform: rotate(10deg)
}
to {
transform: rotate(-10deg)
}
}
.huliku_hang {
width: 170px;
height: 170px;
display: inline-block;
background: url(图片链接地址) no-repeat 50%/100%;
vertical-align: middle;
position: absolute;
left: 80%;
top: 45px;
z-index: 50;
cursor: pointer;
animation: lampLine-38cc6824 1.2s ease-in-out 0s infinite alternate;
margin-left: -1px;
transform-origin: 50% 0;
pointer-events:none;
}
/*狐狸库悬挂结束*/图片
![图片[3]-子比美化 – 顶部悬挂2024小龙人&狐狸-边缘人的资源库](http://img.dahkk.cn/i/2024/04/25/662a56b0b1f6a.webp)
© 版权声明
THE END



























暂无评论内容